Working on ELMO-8

I've been busy over the past few months working on various different things (and a job change!).
I helped give a workshop at Joy of Coding 2016 which aspired to build a small platformer using Elm. Alas two things worked against us: Elm 0.17 came out which hit the reset button on lots of projects (and the code we had written), and we had to figure out the best way to write a game in Elm (from scratch). This lead to a more frustrating experience then we would have liked.
Digression: Elm Graphic Libraries
At the moment you have a few different options for graphics (and games) in Elm:
- Plain old HTML + CSS, lots of different games you can write with that (ok, probably text heavy ones).
- SVG, you can create vector art dynamically. A lot of Elm games go down this path to great effect.
- Elm Graphics, the original graphics library in Elm. This combines HTML and the canvas element to render graphics. This is what we opted for, but it proved inconsistent to use (you had to jump between HTML and canvas abstractions).
- WebGL, the GPU powered approach. Elm's WebGL library is excellent, including a GLSL parser to lint your shaders (neat!). This is the approach I'm using now, despite learning the hard way how to write shaders.
ELMO-8
One of the applications (project? IDE?) I've encountered recently is the PICO-8. PICO-8 is a "fantasy" games console, when it starts it comes up with a 128x128 screen you can start writing Lua code in. Games are loaded using "cartridges". It's got sprites, a little chiptunes editor and even a boot sequence. It's totally worth checking out.
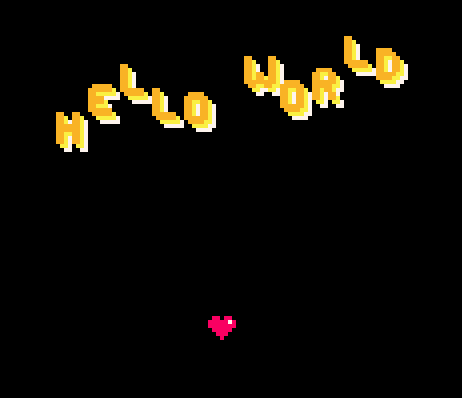
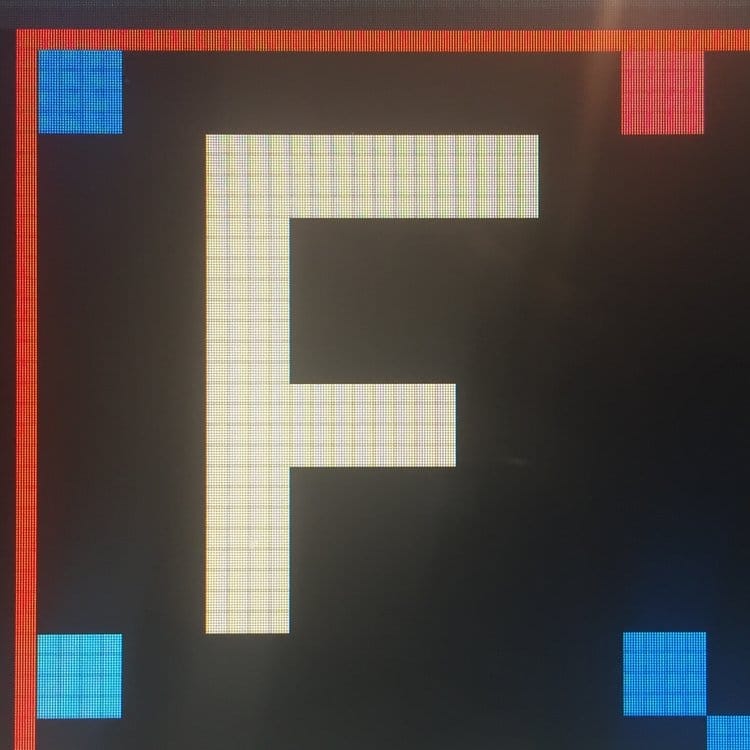
Inspired by this I've been working on a new games library for Elm called the ELMO-8, strongly inspired by PICO-8. It's got similar constraints, it's a 128x128 display with a fixed palette. It has pixels, sprites and snazzy bitmap fonts (and it will have background layers with a bit of luck). It's implemented in WebGL, which has proven "fun" to learn. Things tend to either not work, work or eat your memory.

Current State
ELMO-8 is getting close to a first release. It doesn't crash my browser and it mostly doesn't leak memory (pro-tip: don't keep re-allocating vertex arrays, bad idea). I have a few things I want to get working properly before I release it, plus I'm not 100% on how you interact with it (originally I adhered very closely to the PICO-8 API, but I'm starting to drift towards a more ELM model like approach).
Here's some code to give you an idea of what it's like: